 hexo+GitHub搭建个人博客
hexo+GitHub搭建个人博客
# hexo+GitHub搭建个人博客
前言:看别人有一个自己的博客挺好的,反正都是程序员,为啥咱搞不出来,所以就网上搜索资料,依靠GitHub提供服务配合Hexo搭建个人博客,说来惭愧16年就有GitHub账号,一直不知道还有可以搭建博客的事情,哎~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~言归正传
# 相关步骤:
# 准备工作 开始
win+R 输入cmd 回车 输入
C:\Users\骚爷>npm -v
6.4.1
若没有出现版本号,进入nodejs官网:https://nodejs.org/en/ (opens new window),下载并安装好:

为啥要检查这个呢,往下看↓
安装Git和配置好Git环境,请移步 (opens new window)
查看一下版本
 你若安装了可以跳过这一步骤
揭下来就是Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦。
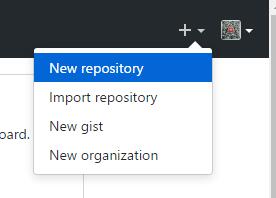
账户注册很简单,可能会耗时间这里就不讲了,直接新建项目,主要右上角有个加号,点击选择new repository
你若安装了可以跳过这一步骤
揭下来就是Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦。
账户注册很简单,可能会耗时间这里就不讲了,直接新建项目,主要右上角有个加号,点击选择new repository
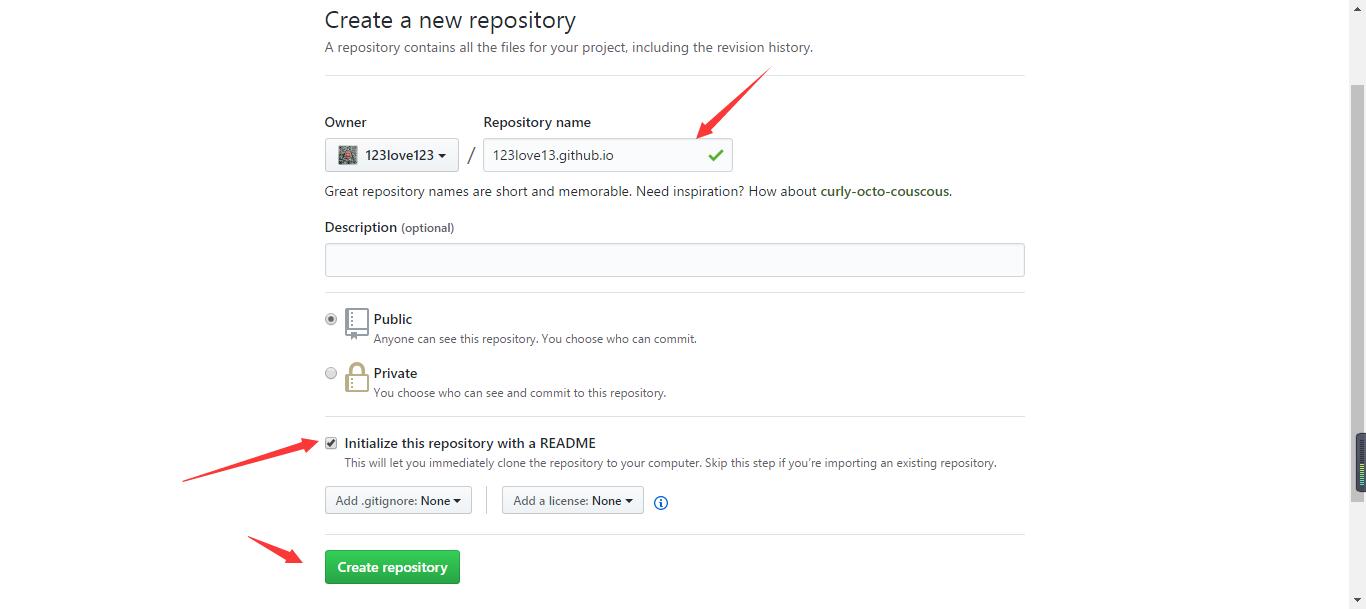
 输入名字,注意名字一定要以 账户名.github.io的格式
输入名字,注意名字一定要以 账户名.github.io的格式
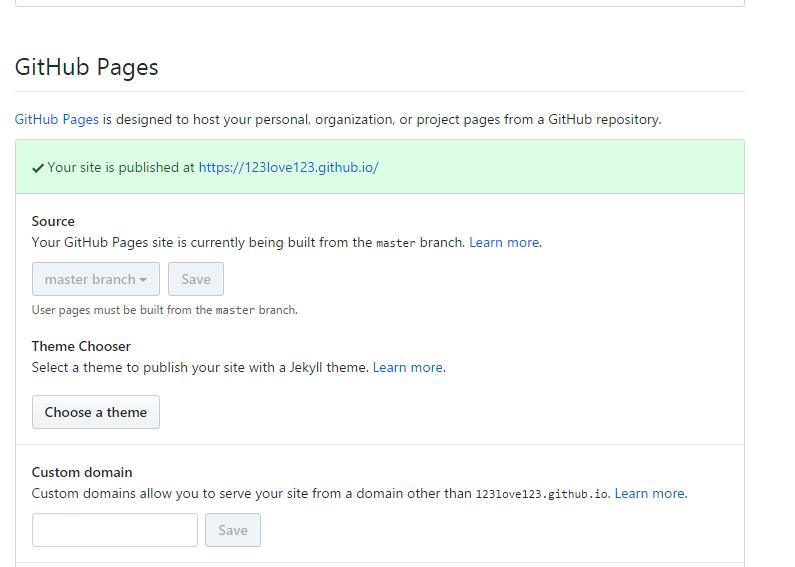
 在建好的项目右侧有个settings按钮,点击它,向下拉到GitHub Pages,你会看到那边有个网址就是https://你的项目名.github.io,访问它,你将会惊奇的发现该项目已经被部署到网络上,能够通过外网来访问它。
在建好的项目右侧有个settings按钮,点击它,向下拉到GitHub Pages,你会看到那边有个网址就是https://你的项目名.github.io,访问它,你将会惊奇的发现该项目已经被部署到网络上,能够通过外网来访问它。

# 准备工作结束
# hexo安装
到这里准备工作已经结束了,咱们开始安装hexo
我是为了方便存储直接放到了我的移动硬盘里,你也可在D盘下新建一个文件夹在cmd中切换到该目录下
下面是我的目录
 之后直接输入
之后直接输入
npm install hexo -g
开始安装hexo,等待结束 输入
hexo -v
 输入
输入
hexo init
初始化该文件夹,估计要等一下 看到后面的“Start blogging with Hexo!”,说明安装成功了 输入
npm install
,安装所需要的组件
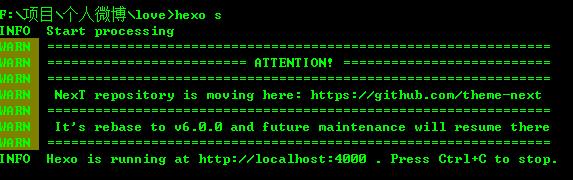
然后输入 hexo g 这个是生成文件,之后输入hexo s
本地部署启动
 如出现下面的页面说明配置成功了
如出现下面的页面说明配置成功了

# hexo与GitHub联系起来
在你刚才创建的目录上右键 git Bash Here 输入
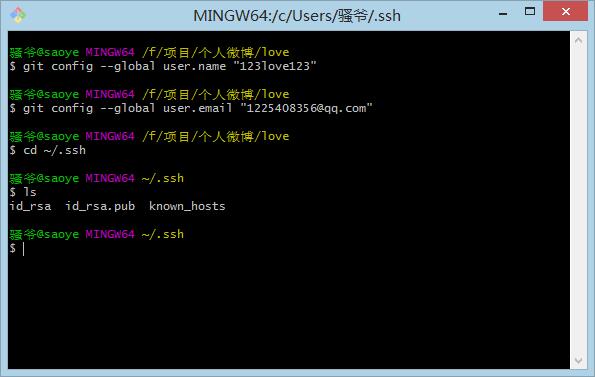
git config --global user.name "你的github用户名"
git config --global user.email "你的github邮箱"
设置Git的user name和email
输入
cd ~/.ssh
,检查是否由.ssh的文件夹
 输入命令
输入命令
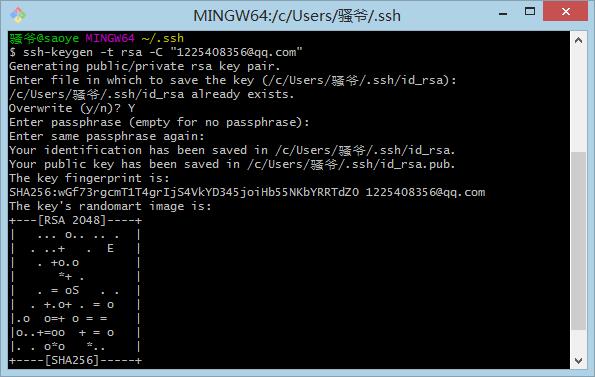
ssh-keygen -t rsa -C "你的邮箱"
 回车,回车输入Y,回车回车回车~~就能生成密钥默认存储路径C:\Users\用户.ssh
输入
回车,回车输入Y,回车回车回车~~就能生成密钥默认存储路径C:\Users\用户.ssh
输入
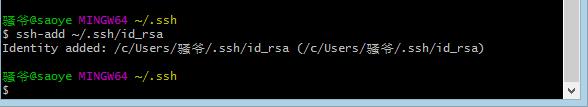
eval "$(ssh-agent -s)"
ssh-add ~/.ssh/id_rsa
添加密钥到ssh-agent,添加生成的SSH key到ssh-agent
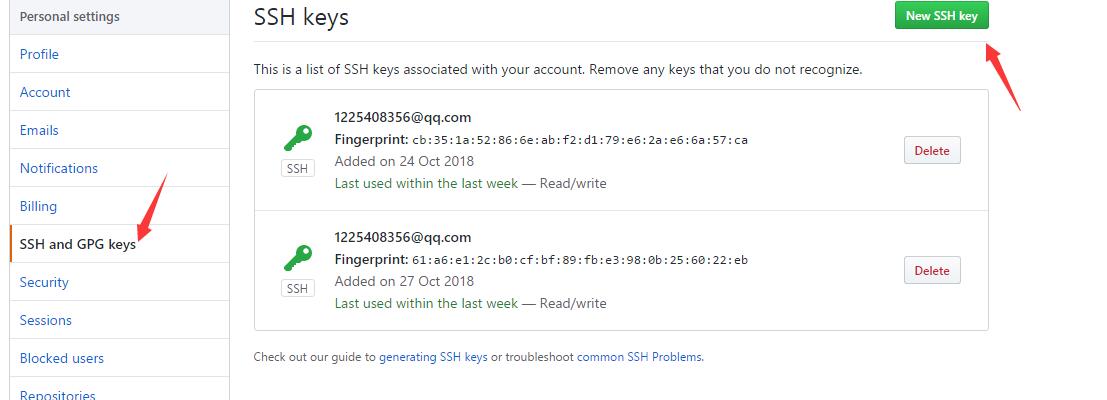
 我们把刚才生成的密钥添加到github中,登录到github,右上角头像settings,
我们把刚才生成的密钥添加到github中,登录到github,右上角头像settings,
 左边菜单ssh and GPG keys 新建new ssh key
左边菜单ssh and GPG keys 新建new ssh key
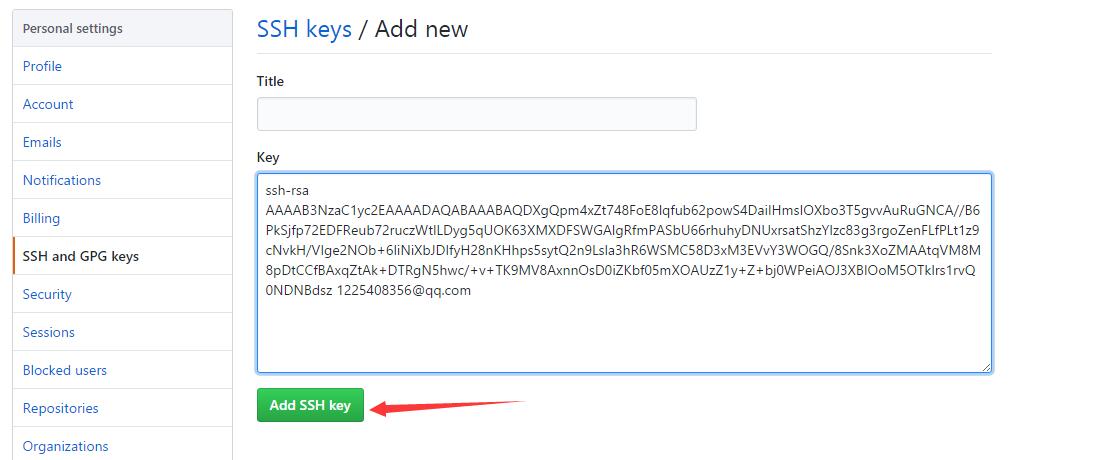
 把生成的id_rsa.pub文件记事本打开内容复制进去
把生成的id_rsa.pub文件记事本打开内容复制进去
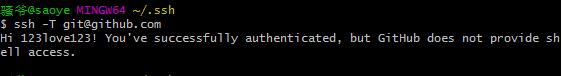
 输入ssh -T git@github.com,测试添加ssh是否成功。
输入ssh -T git@github.com,测试添加ssh是否成功。
 如果看到Hi后面是你的用户名,就说明成功了
准备工作也好了,下面要配置怎么把hexo部署到github了
如果看到Hi后面是你的用户名,就说明成功了
准备工作也好了,下面要配置怎么把hexo部署到github了
# 部署hexo
首先到你创建的目录下找到_config.yml文件 修改完善 deploy
deploy:
type: git
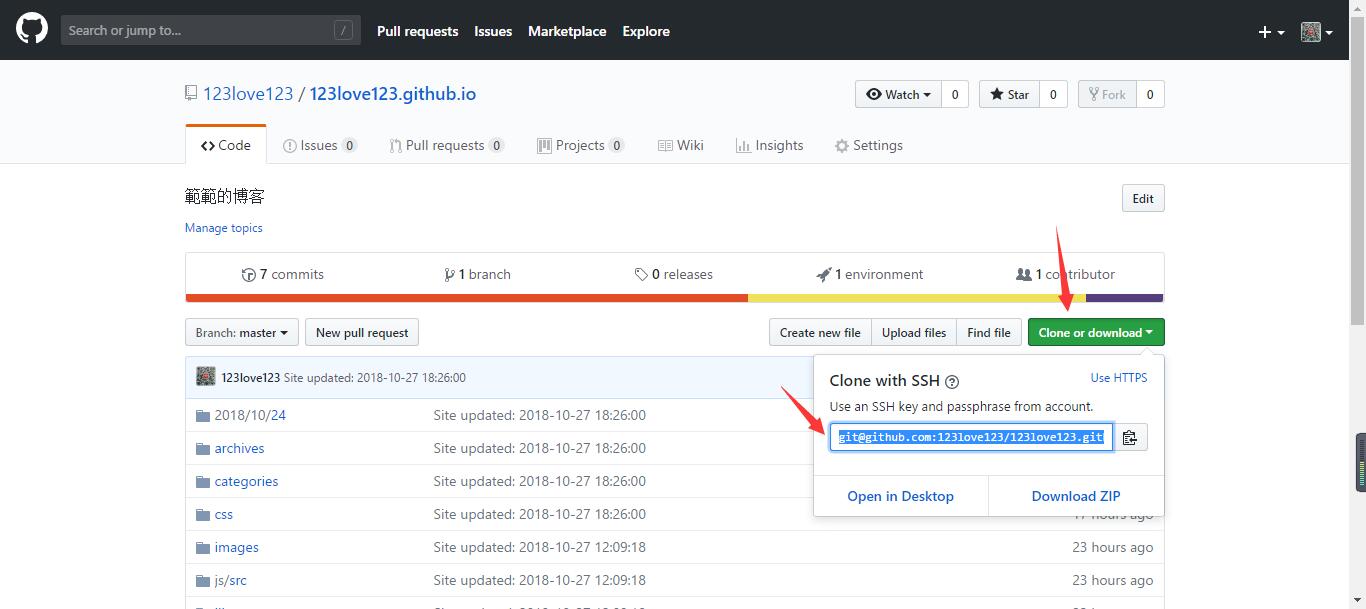
repository: git@github.com:123love123/123love123.github.io.git
brabch: master
repository值就是你创建的github项目下的ssh
 在生成部署之前需要安装一个扩展插件
输入
在生成部署之前需要安装一个扩展插件
输入
npm install hexo-deployer-git --save
 好了之后就开始部署了
别人都是用命令
好了之后就开始部署了
别人都是用命令
hexo d -g
我不着用,为啥,我觉得有一个缺陷不知道是缓存还是什么每次都要等老长时间才能显示更新的东西,所以我认为是缺陷 我是这么干的
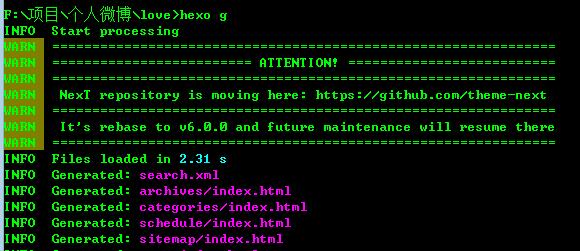
hexo g
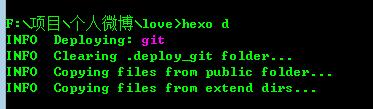
hexo d
拆开来,先生成,再部署

 部署成功后访问你的地址:http://用户名.github.io
我之后修改了很多,修改了主题用的是next,机票 (opens new window),还添加了live2d,机票 (opens new window)看板娘,而且是俩,为啥是俩呢本来自己看官方配置了一个挺好的,但是无意间看到别人整的还可以换衣服,我又找了度娘学习了一下,这是我的 (opens new window) 博客地址,后续我会把我制作博客的过程全部记录下来,今天就就到这里
部署成功后访问你的地址:http://用户名.github.io
我之后修改了很多,修改了主题用的是next,机票 (opens new window),还添加了live2d,机票 (opens new window)看板娘,而且是俩,为啥是俩呢本来自己看官方配置了一个挺好的,但是无意间看到别人整的还可以换衣服,我又找了度娘学习了一下,这是我的 (opens new window) 博客地址,后续我会把我制作博客的过程全部记录下来,今天就就到这里
